回归
自动化提取
二叉树
hbase
hbase调优
ROS
渲染
pygame
ICU
MySQL集群搭建
民商法
shell 实现
自动批量下载图片的插件
salesforce
cannonjs
三星线刷
哈夫曼树
C++11
鹈鹕优化算法(POA)
SpringBoot配置文件
el-upload
2024/4/14 10:08:24vue + element-ui + springboot + 阿里云OSS 使用表单进行图片文件等的上传(具有上传滚动条效果)
vue element-ui springboot 阿里云OSS 使用表单进行图片文件等的上传(具有上传滚动条效果) 使用vue elementUI的前端页面中,使用el-upload组件,在添加,或者修改时。在表单中,加入图片。一起传给后台 sp…
element上传图片,调取接口传值,参数FormData为空
需求
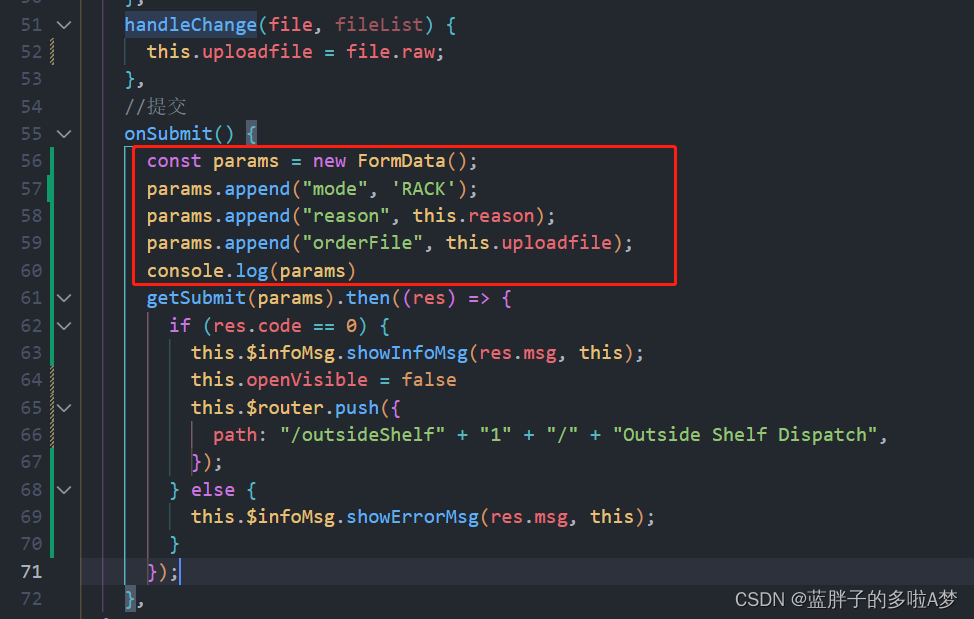
输入完reason,选完文件后,点击提交按钮后 调取接口。
遇到的问题
上传文件orderFile 字段一直为空 打印了发现,上传文件也是有值得。但是传到接口中就为空
原因
json里边不能放file,但是formData里可以放 file 也可以放…
浅谈基于vue3+element二次封装el-upload组件
闲话少说,先上二次封装el-upload代码 <template><div><el-uploadclass"upload-demo"ref"uploadImgRef"action"#":show-file-list"false":auto-upload"false"accept".png, .jpg, .gif":…
当 el-upload 遇上 v-for 时应该注意的问题
虽然 element-ui 现在几乎不更新了, 但不能否认它的优秀 而今天要讲的就是这个优秀的框架中优秀的组件 el-upload
有过 element-ui 使用经验的小伙伴大概都用过它的上传组件(el-upload) 单独使用 el-upload 的文档已经很全面, 操作起来也很好用, 没毛病
但当 el-upload 遇上 …
el-upload上传文件实现视频上传
上传成功后,下面的滚动条和文件名消失 <el-form-item label"上传视频" prop"videoPath" :required"videoTo"><el-uploadref"video"class"upload-demo"v-model"form.videoPath"dragaction&quo…
ASP.NET MVC + Element el-upload 多文件上传
环境:Visual Studio 2015,.NET Framework 4.5.2,ASP.NET MVC5,Vue.js,Element UI 本文主要介绍基于element的el-upload的两种批量上传文件的方法
1、el-upload原生的批量上传操作,这种方法是一个文件对应一…
el-upload调用内部方法删除文件
从Element UI 的官方文档中, Upload 上传组组件提供了on-remove和before-remove的文件删除的钩子属性(回调方法名),但如何调用组件删除方法(让该方法删除本地上传文件列表以及触发这两个钩子)并无相关说明。…
element-ui 使用el-upload , before-upload函数不好使
在使用el-upload这个组件的时候,业务是需要传其他参数给后台,所以校验写在before-upload中,在before-upload中直接返回true或者是false,依然会发文件给后台
参数说明类型可选值默认值on-progress文件上传时的钩子function(event, file, file…
el-form与el-upload结合上传带附件的表单数据(前端篇)
1.写在之前
本文前端采用Vue element-plus技术栈,前端项目参考yudao-ui-admin-vue3项目与Geeker-Admin项目。
这篇文章是el-form与el-upload结合上传带附件的表单数据(后端篇)-CSDN博客姐妹篇,后端篇文章主要讲的是后端的实现逻…
Vue3使用ElementPlus中的el-upload手动上传并调用上传接口
前端代码 <div class"upload-div"><el-uploadv-model:file-list"form.fileImageList"ref"uploadRef"capture"false"action"#"accept"image/*"list-type"picture-card":on-change"handleC…